给shopify setion模块添加自定义选项
有些需求会需要对 setion模块添加自定义内容,如图片、文本内容。我们以“section-products-grid.liquid”这个产品列表为例。给他添加一个自定义按钮。
1、定义{% schema %},代码插入{% schema %} {% endschema %}
{
"type":"text",
"id":"view_more_text",
"label":"View more text",
"default":"対象商品をもっと見る"
},
{
"type":"url",
"id":"view_more_link",
"label":"View more link",
"default":"/collections"
},2、声明变量。头部插入
{% assign _view_more_text = section.settings.view_more_text %}
{% assign _view_more_link = section.settings.view_more_link %}3、把代码插入模板需要显示的区域
<div style="margin: auto; text-align: center;">
<a href="{{_view_more_link}}" name="checkout" class="btn btn-checkout" >
{{_view_more_text}}
</a>
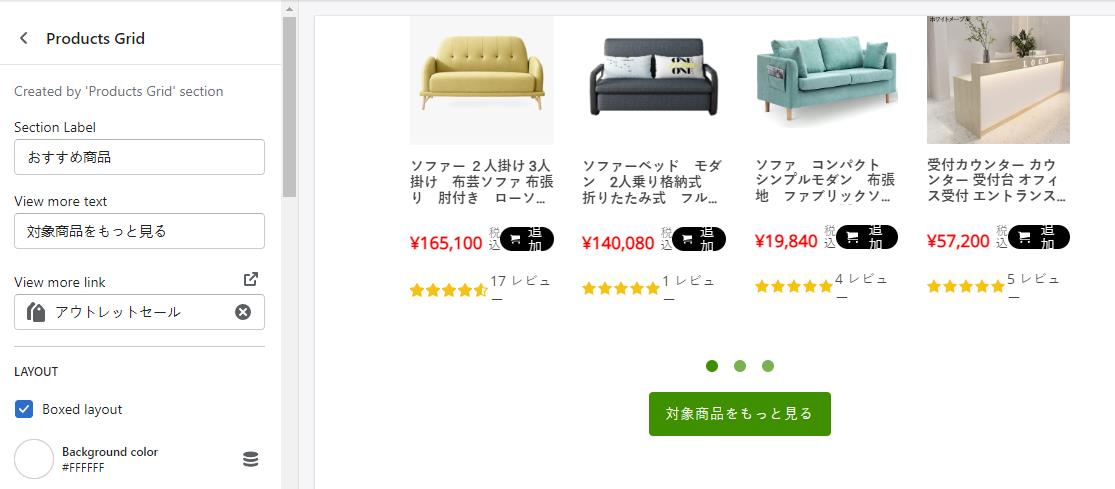
</div>4、模块里显示效果如下

评论0